Olá a todos!
Esta tarefa consistiu em criar, no App Inventor, uma aplicação para ouvir música.
Processo
- Comecei por aceder ao App Inventor través deste link.
- Esta aplicação é composta por vários screens.
- Para o primeiro ecrã ("Screen1"), no separador "Design" adicionei dois componentes "Label" e um componente "Image". A seguir adicionei dois componentes "HorizontalArrangement". Dentro de um deles coloquei um componente "Label" e dentro do outro um componente "PasswordTextBox" e um componente "Button". Por fim adicionei um componente "Notifier" (não visível) e alterei as propriedades de todos os componentes de modo a obter o resultado desejado. Posteriormente, no separador "Blocks" escrevi o código necessário para o funcionamento da password e para o aparecimento de uma notificação caso a password inserida estivesse errada.
- De seguida fiz o ecrã "Menu". No separador "Design" comecei por adicionar um componente "Label". A seguir, dentro de um componente "VerticalArrangement" adicionei dois "Label" e três "Button", cada um correspondente a um dos artistas presentes nesta aplicação. Por fim alterei as propriedades de todos os componentes de modo a obter o resultado desejado. Posteriormente, no separador "Blocks", escrevi o código necessário para que cada um dos botões abra um novo ecrã.
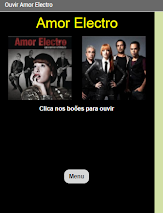
- Por último, fiz três ecrãs de maneira semelhante, cada um correspondente a um artista diferente. No separador "Design" comecei por adicionar um componente "Label" e, dentro de um componente "HorizontalArrangement", dois "Button" e um "Label". Posteriormente, adicionei outro componente "Label", um "Button" dentro de um componente "HorizontalArrangement" e dois componentes "Player" (não visíveis). Por fim alterei as propriedades de todos os componentes de modo a obter o resultado desejado. Posteriormente, no separador "Blocks", escrevi o código necessário para que seja possível ouvir duas músicas diferentes e regressar ao ecrã "Menu".
- Por fim fiz scan do QR Code gerado pelo site ("Connect" > "AICompanion") na aplicação de telemóvel complementar, de modo a testar a meu trabalho.
Aqui está o resultado!













Comentários
Enviar um comentário